Requirement
I was working for one report requirement, which require to
filter out records based on Account (Customer).
Let’s assume, if we
want to list all opportunities based on account selected.
The first question comes to my mind was, can I use look up control of dynamic CRM as a
control directly in my custom report (web-resource) ?
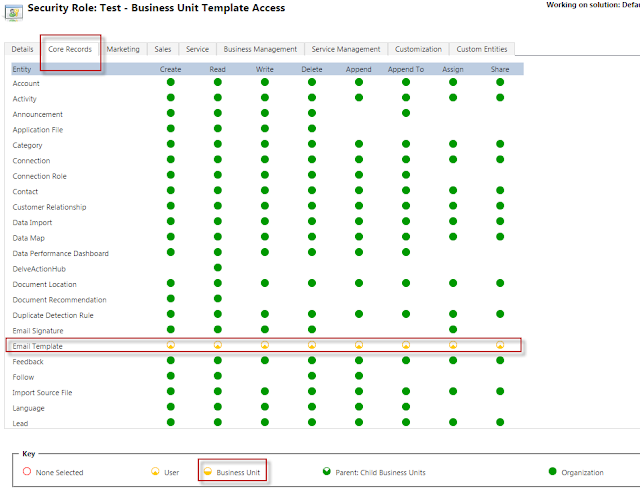
Outcome as in images below
Solution with step by step approach
1) We
need to make reference to JQuery and ClientGlobalContext.js.aspx files in our
solution.
<script type="text/javascript" src="ClientGlobalContext.js.aspx"></script>
<script src="https://test.crm4.dynamics.com//WebResources/vj_jquery.min"></script>
2) The JavaScript method which are used to invoke lookup dialog box of dynamic CRM.
function OpenLookup(objecttypecode)
{
var serverurl = "https://test.crm4.dynamics.com";
var DialogOptions = new Xrm.DialogOptions();
DialogOptions.width = 800;
DialogOptions.height = 600;
var url = serverurl + "/_controls/lookup/lookupsingle.aspx?class=null&objecttypes=" + objecttypecode + "&browse=0&ShowNewButton=0&ShowPropButton=1&DefaultType=0";
Xrm.Internal.openDialog(url,
DialogOptions, null, null, CallbackFunction);
}
function CallbackFunction(event)
{
var name = event.items[0].name;
var id = event.items[0].id;
$('#txt_lookup_name')[0].value = name;
$('#txt_lookup_id')[0].value = id;
}
Objecttypecode
parameter of method OpenLookup, represent internal value for an entity.
For an
example.
Entity
|
Object Type Code
|
account
|
1
|
contact
|
2
|
opportunity
|
3
|
You can further refer to various entity type and its internal object type code here
3)
A small bit of CSS for making it look like CRM Look
Up control.
<style>
.enjoy-css {
display: block;
float: left;
padding:2px 5px;
border: 1px solid #b7b7b7;
font: normal 12px/normal segoe ui;
}
.lookupImg {
display: block;
float: left;
padding-top:2px;
border: 1px solid #b7b7b7;
}
.lookupAlignment {
text-align:left;
vertical-align:middle;
}
span {
font: normal 16px/normal segoe ui;
}
td {
font: normal 14px/normal segoe ui; width:200px;
}
</style>
4)
HTML Code for rendering control and invoking JavaScript
methods.
OpenLookup – method is
highlighted in below code and ‘1’ is passed to open lookup control for account
entity.
<body>
<br />
<span>
Custom Lookup Control by - Vipin
Jaiswal ( <u>vipinjaiswal12@gmail.com</u> )
</span>
<br /><br /><br /><br />
<table>
<tr>
<td>Account </td>
<td class="lookupAlignment">
<input type="text" id="txt_lookup_name" class="enjoy-css" />
<img id="img_lookup_search" src="https://test.crm4.dynamics.com//WebResources/vj_search_normal.gif"
onclick="OpenLookup('1')"
class="lookupImg" />
</td>
</tr>
<tr>
<td>Selected Account Guid
</td>
<td>
<input type="text" id="txt_lookup_id" class="enjoy-css" />
</td>
</tr>
</table>
<br />
</body>
5) An Image which represent search Icon
Here I am updating this article further, just to inform that we would be getting all values of the Selected view from CRM Dialog box.
We can get other values of the view as well from the dialog
box.
In above article, we JavaScript method – function CallbackFunction(event)
In the parameter event, we are getting all the values of
selected view.
I put a debugger to check, values.
And here are the values in the JSon format.
[{"name":"name","value":"XX"},
{"name":"telephone1","value":"+917974058950"},
{"name":"address1_city","value":"Bhopal"},
{"name":"primarycontactid","value":"Test Contact"},{"name":"accountprimarycontactidcontactcontactid.emailaddress1","value":"vipinjaiswal12@gmail.com"},
{"name":"processid","value":""},
{"name":"processts","value":""}]
I hope you find this article interesting.
Thanks.
vipinjaiswal12@gmail.com